找回闲鱼搜索框 - 一个关于Tampermonkey的最佳实践
大约是八月份中旬开始,博主发现闲鱼电脑板网页默默移除了搜索框,肿么办?不能愉快的剁手了!
如需使用搜索功能,需要使用闲鱼APP,虽然APP我也用,但是马爸爸...你这样强制总是让人有点不开心,于是...

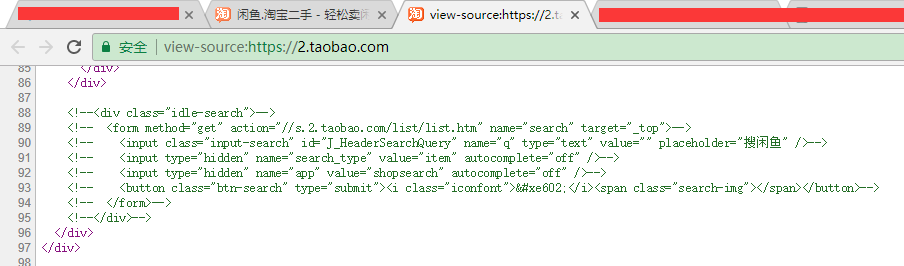
查看代码,可以看到关于搜索的相关代码被注释掉了,F12取消注释,这个就没有尝试了,毕竟博主想要的一劳永逸的方法。这下使用 Tampermonkey 插件就可以实现。
Tampermonkey 是一款免费的浏览器扩展和最为流行的用户脚本管理器,它适用于 Chrome, Microsoft Edge, Safari, Opera Next, 和 Firefox。
虽然有些受支持的浏览器拥有原生的用户脚本支持,但 Tampermonkey 将在您的用户脚本管理方面提供更多的便利。 它提供了诸如便捷脚本安装、自动更新检查、标签中的脚本运行状况速览、内置的编辑器等众多功能, 同时Tampermonkey还有可能正常运行原本并不兼容的脚本。
装好“油猴”插件,就可以使用下面的脚本了
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://2.taobao.com/*
// @match https://s.2.taobao.com/*
// @match https://trade.2.taobao.com/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
var script=document.createElement("script");
script.type="text/javascript";
script.src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js";
var iframe = document.createElement("iframe");
iframe.style.display = "none";
iframe.id = "iframeonly";
document.body.appendChild(iframe);
document.getElementById("iframeonly").src = "http://www.xianbao365.com";
console.log(document.getElementById("iframeonly").src);
document.getElementsByTagName('head')[0].appendChild(script);
var d ="<div class=\"idle-search\">";
var u ="<form method=\"get\" action=\"//s.2.taobao.com/list/list.htm\" name=\"search\" target=\"_top\">";
var w = "<input class=\"input-search\" id=\"J_HeaderSearchQuery\" name=\"q\" type=\"text\" value=\"\" placeholder=\"搜闲鱼\" />";
var e = "<input type=\"hidden\" name=\"search_type\" value=\"item\" autocomplete=\"off\" />";
var n = "<input type=\"hidden\" name=\"app\" value=\"shopsearch\" autocomplete=\"off\" />";
var i = "<button class=\"btn-search\" type=\"submit\"><i class=\"iconfont\"></i><span class=\"search-img\"></span></button>";
var l = "</form>";
var y = "</div>";
var total=d+u+w+e+n+i+n+i+l+y;
// var x = document.getElementsByClassName(".idle-header-wrap");
// x[0].insertAdjacentHTML('afterEnd',total);
setTimeout(function(){
$(document).ready(function(){
$('.idle-header-wrap').append(total);
});
},1000);
// alert(total);
// $(".idle-header-wrap").append(total);
// Your code here...
})();
最后,一定要感谢下脚本作者 @DUWENINK 大佬对博主的支持和指导,如果脚本使用有问题,可以加博主QQ群:667412709,进行交流,更有机会与大佬亲密互动~
8.28更新
部分群友觉得脚本麻烦、需要安装插件,因此特别增加一个在线闲鱼搜索辅助,直接打开就能用,地址如下:
https://www.do1999.com/xianyu.html
支持